このブログを開設したのが今から約3年前の2021年。
おかげさまでかなりスローペースではありますが、公開記事数が170記事を超えることができました。
記事数が増えて、カテゴリーも整理できておらず自分的にも見にくいブログだな〜とずっと思っていたので思い切って今までのブログ型からサイト型にカスタマイズすることにしました。
今日は、swellの『サイト型にするカスタマイズ方法』について調べて実際に私のブログで反映させたことをまとめていきます。
- ブログ記事がたまってきてサイト型にカスタマイズしたいと思っている人
- ブログ型からサイト型にカスタマイズしたビフォーアフターの実例を見たい人
- カスタマイズする際に参考になるブログやYoutubeを知りたい人
swellのカスタマイズについて情報を提供してくれているブロガーさんやユーチューバーさんに感謝しながら書いていきます!
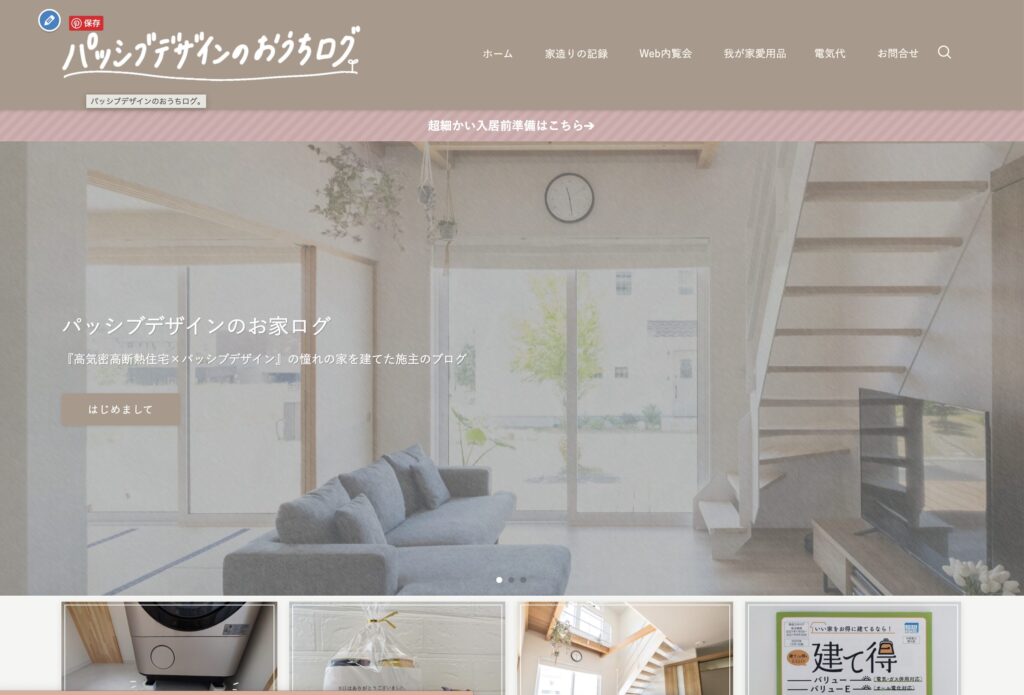
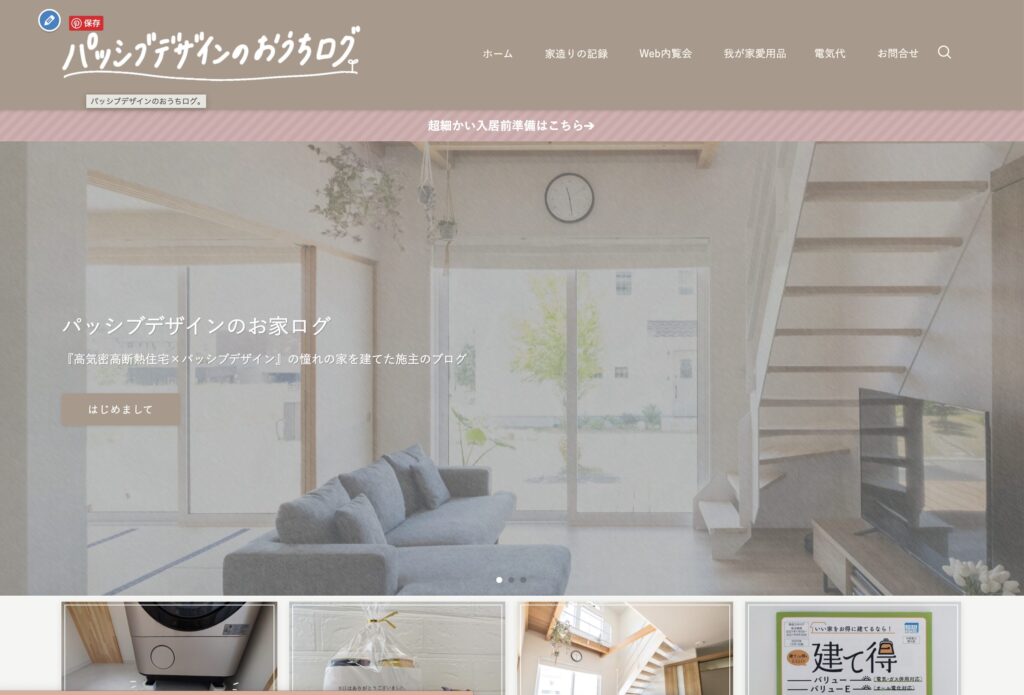
《before》カスタマイズ前の私のブログデザイン
サイト型にカスタマイズする前の私のブログデザインです。


三年間ずっと新着一覧が表示されるシンプルなブログ型デザインでやってきました。
これはこれで良いんですが、ブログ記事数が170を超えて、カテゴリーも作るだけ作ってきたせいでブログが整理されておらず自分のブログサイトが見ずらいと感じるようになってきました😣
ブログ開設当時に作ったコンセプトも3年経過して少し変更したいと思ってきたこともあり、
このタイミングでサイト型のブログへとカスタマイズしました。
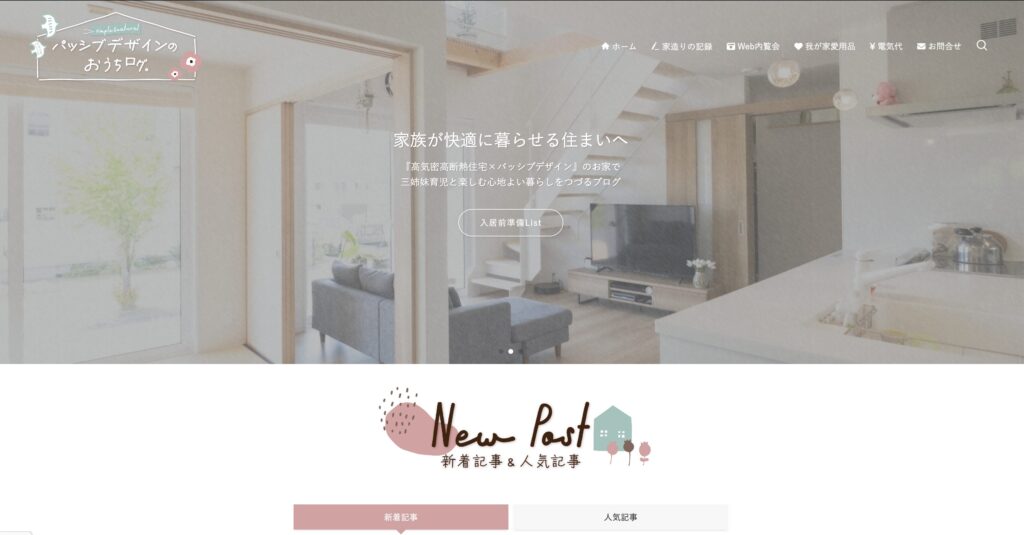
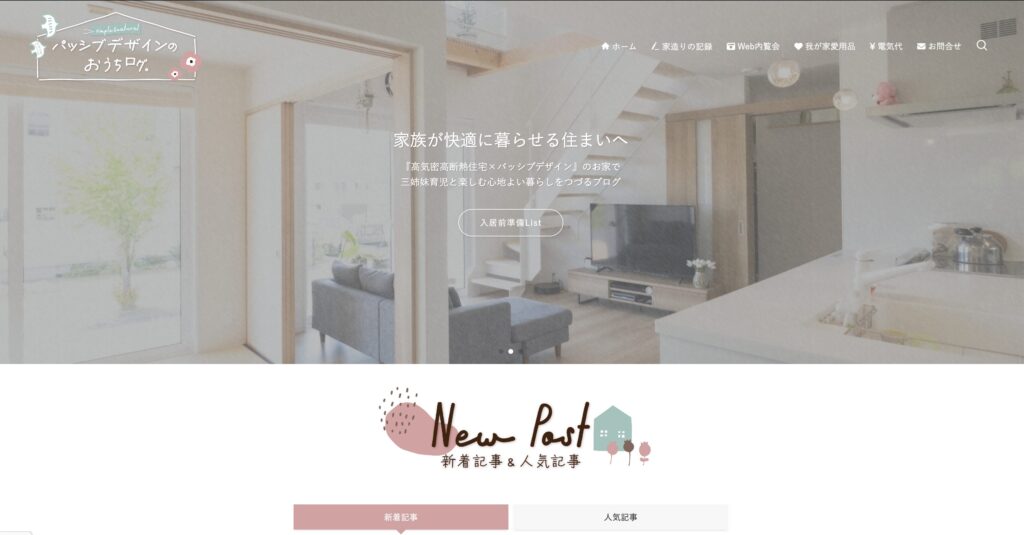
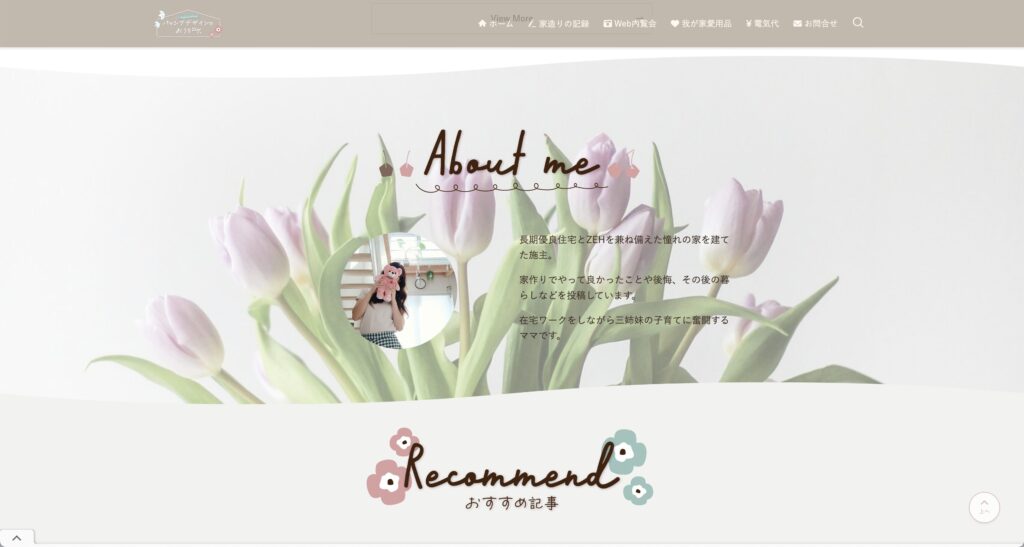
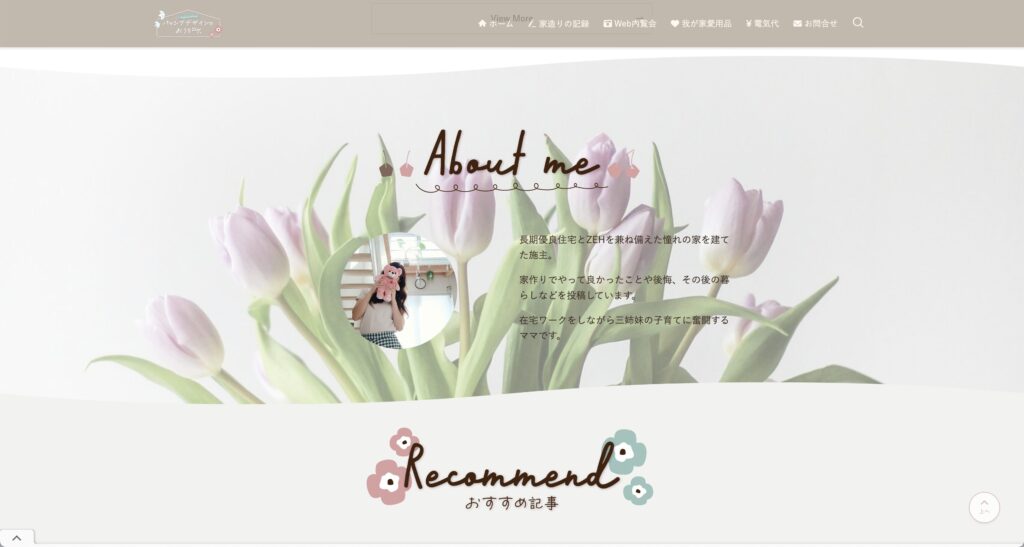
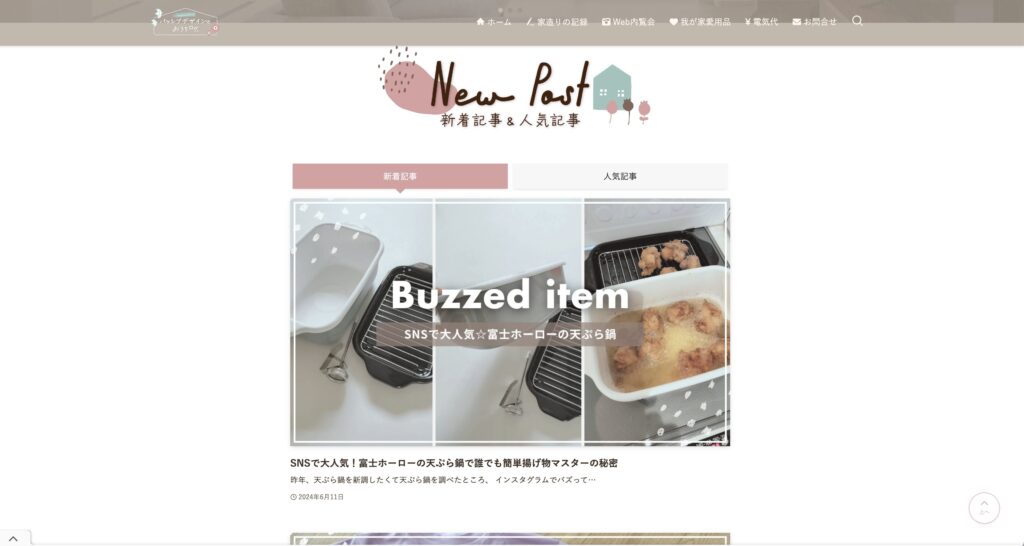
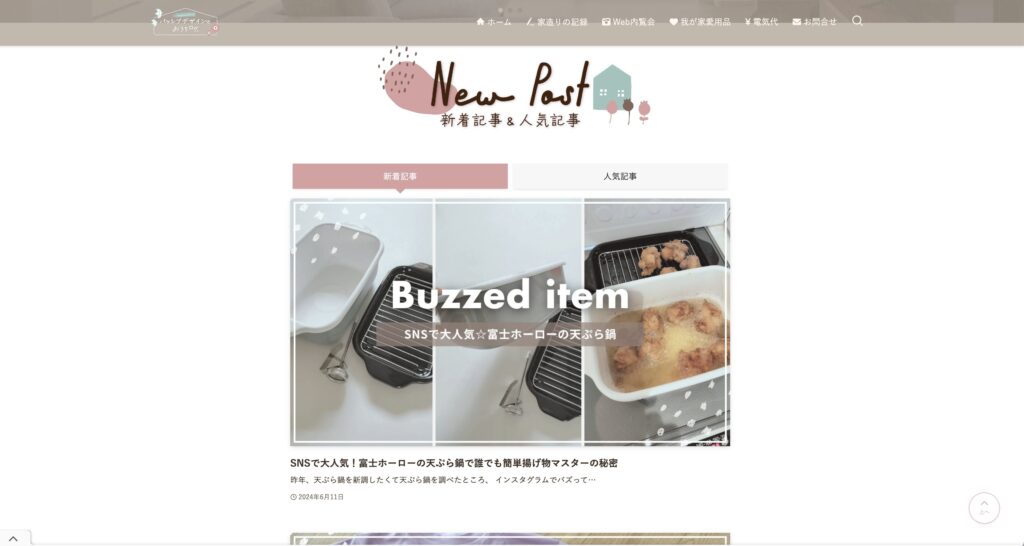
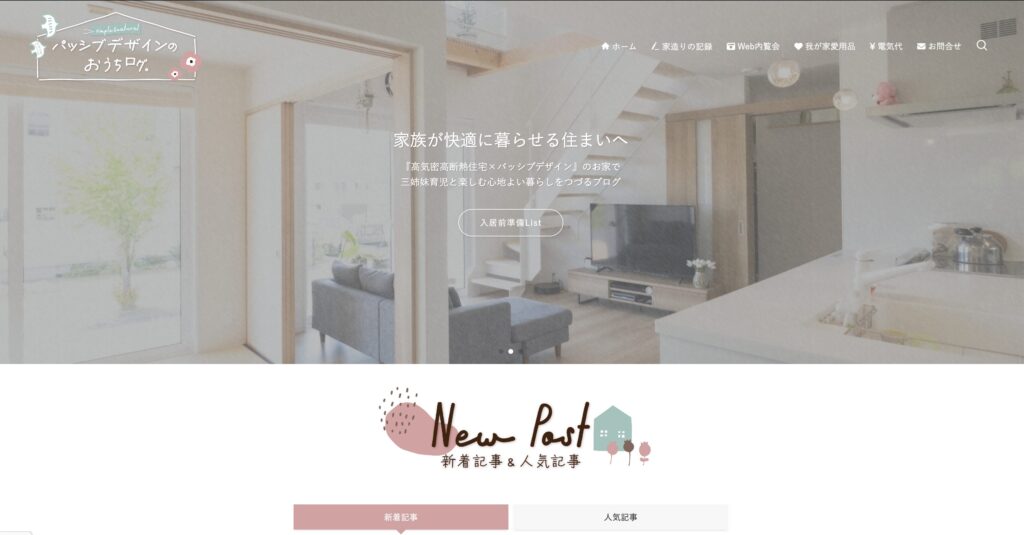
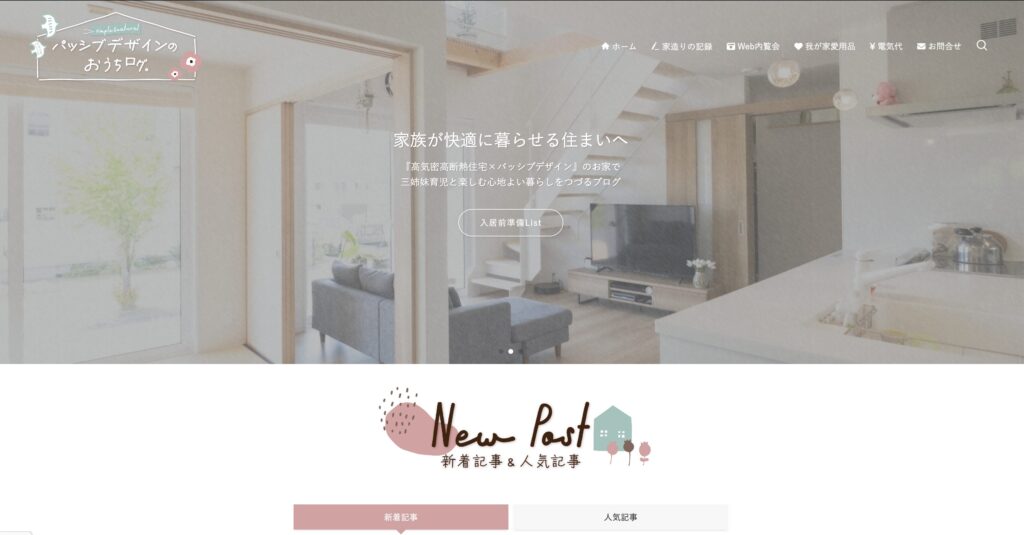
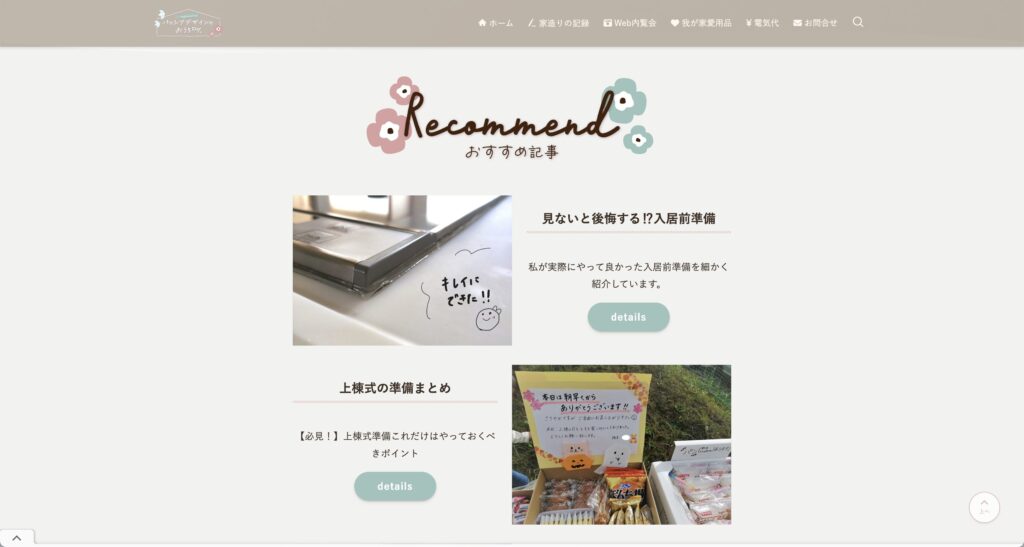
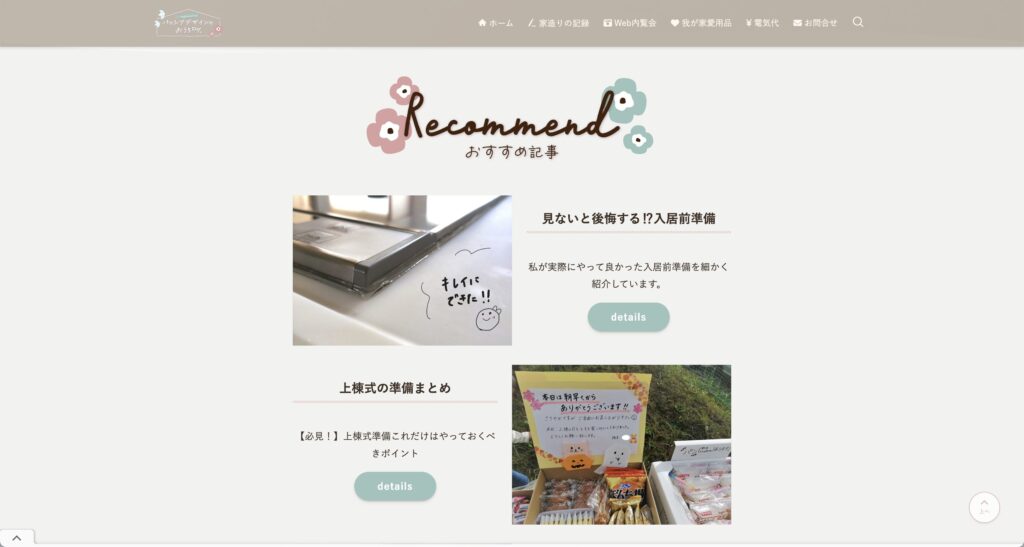
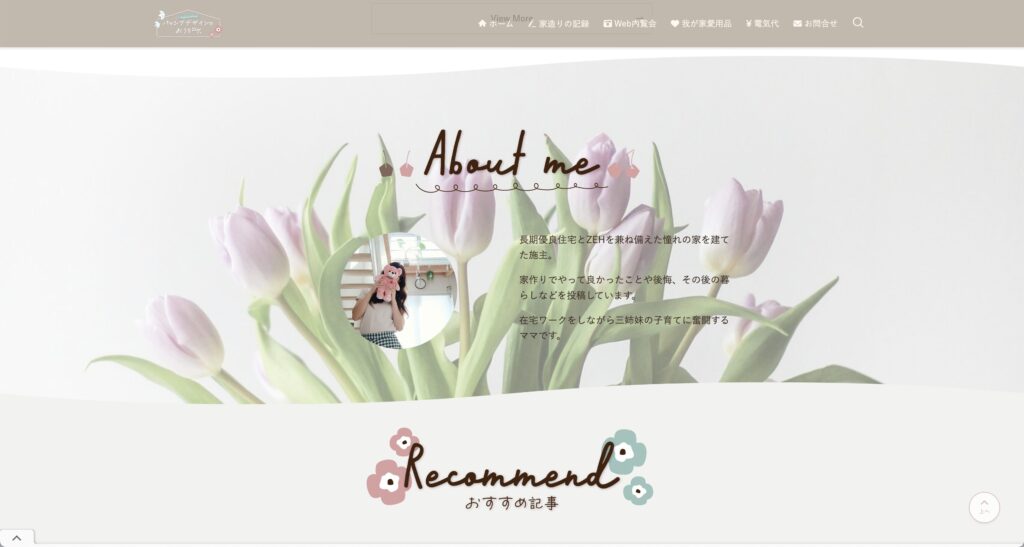
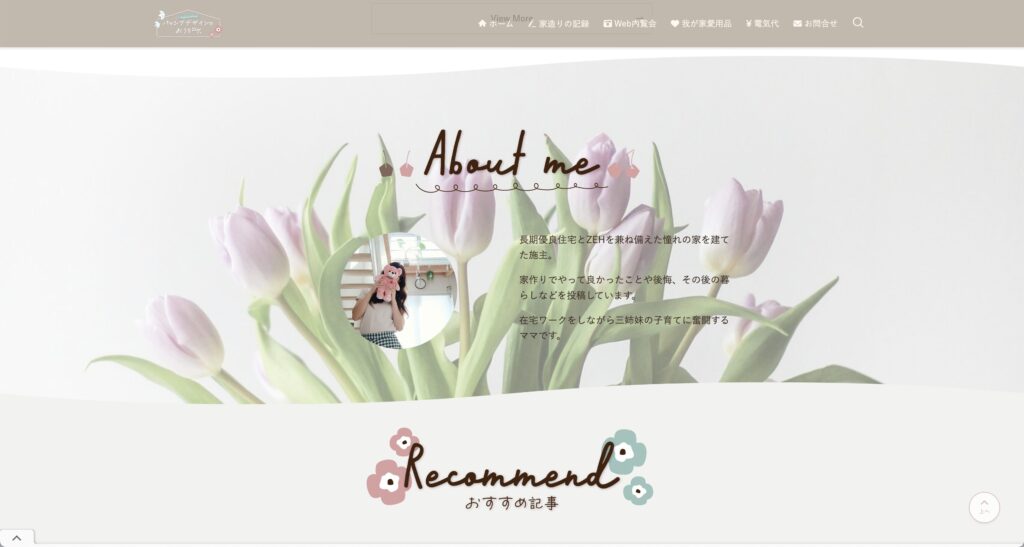
《after》カスタマイズ後の私のブログデザイン|憧れのサイト型へ
調べながらのんびりと一週間ほどかけてサイト型に変更した私のブログデザインはこちら。(2024/09/17現在)




自分的には劇的に変わったと思ってます。
ここまでのサイト型にするまで私なりのやり方をつらつらと語っていきますのでお付き合いよろしくお願いします。_φ(・_・
まずは、サイト型のデザインを学ぶために【Webデザイン良質見本帳】を買ってサイト型について勉強しました。


サイト型にカスタマイズする前にこの本を読んで自分がやりたいデザインを学んでおくとスムーズです!
自分が作りたいサイトデザインイメージが沸く一冊。
①コンセプト、ブランドカラー、フォント、デザインイメージを決めた。
次に一番大きな柱となるブログのコンセプトを再度考え直しました。
ブログ開設当初は家づくりについて書いていたのですが、家が完成してからは暮らしや子育て、買って良かったものをレビューしていることが多かったので、
家族が快適に暮らせる住まいへ
『高気密高断熱住宅×パッシブデザイン』のお家で、三姉妹育児と楽しむ心地よい暮らしをつづるブログ
とコンセプトを変えました。
それに伴い、デザインイメージを
北欧風のシンプルでナチュラルな優しくもあり、楽しいデザインイメージ
にしたかったので、ブランドカラーを下記に変更。
ピンク#D9A0A0
ミント#9DC3BC
ホワイト#FFFFFF
フォントのイメージも
和文フォントはVDL ペンレター M、欧文フォントはCalder Script
にしました。
カラーとフォントは迷いに迷って、今の自分のイメージに一番近いものに決めました。
②ブログタイトルを自作した。
今までは適当に自分で書いた文字をブログタイトルにしていたので、


コンセプトとカラーとフォントが決まったので、AdobeのIllustratorを使って時間をかけて自作。


お家型の枠にして、北欧風モチーフを散らして可愛らしいデザインにしました。
ブログタイトルをちゃんと作ったら、見栄えが良くなった気がします!
実は私、デザインの勉強をしているのでIllustratorが使えます🎵
③セクション見出しを自作した。


「新着記事」「自己紹介」などのセクション見出し用の画像を作成するとグッとオリジナリティが出ますね!
各セクションの見出しもIllustratorで自作しました❤️


セクション見出しの作り方は後述しますが、もふこさんというCanvaクリエイターさんのブログを読んでサイズや設定方法など学びました!
タイトルや見出し画像は、背景透過が使えればCanvaでもIllustratorでもミリキャンバスでもお絵描きツールでも何でも良いと思います。
実際にやってみて、こういう細かい所にこだわると垢抜けるブログサイトになることを実感😳
④メニューバーにアイコン追加して見やすくした&カテゴリー整理
メインビジュアルの上に表示されるメニューバーにアイコンを追加して分かりやすくしました。
文字だけよりはこういうアイコンがあると可愛さが出ますね!
同時に沢山あって訳がわからなくなっていたカテゴリーも削除したりして整理しました。
⑤読んで欲しい記事に飛べるようにボタン配置を工夫した。
swellのメインビジュアルにシンプルな白抜きのボタンを設置。


あとはおすすめ記事のセクションに、ミントカラーのボタンを設置して記事に飛べるようにしました。


なぜボタンの色をミントにしたかというと、
Webデザイン良質見本帳を読んだ際に、
「ボタンの色はアクセントカラーを使うと良い。補色カラーだと読者の目をひいて押してもらいやすくなる」
という旨の記述があったので、アクセントカラーのミントを使用しました。
(ピンク色の補色カラーは緑だよ。)
自分が作りたいサイトデザインイメージが沸く一冊。
⑥セクション区切りを波型にデザイン&背景写真でオシャレに
セクションごとの区切り(境界線)をスパッと垂直に区切るのではなく、今っぽく、ゆるっとした感じにしたかったので、波型にしました。


波型にすると動きが出てオシャレなサイトになりますよね〜❤️
PCのブラウザ表示にした際にスクロールすると、背景のチューリップ画像が止まりながら動くのがオシャレです👏
swellカスタマイズにしたい人へ|非常に参考になるブログとYoutube動画を紹介
swellをサイト型にカスタマイズするにあたって、非常に参考になってブログとYoutubeを紹介していきます!
最初に見るべきYoutube*【超簡単】「SWELL」サイト型トップページの作り方を解説!
サイト型にする際に一番最初に見たYoutube動画です。
swellのサイト型って一体どういうもの?どういう流れでカスタマイズしていくの?
という私の疑問を解決してくれる神Youtube動画でした👏
私はこの動画を何回も見返して、サイト全体の大枠を作っていきました。
Youtuberのあやさんのブログはこちら↓
具体的なやり方が詳細に書かれているブログ*【モフデザイン】
上のYoutubeを見て全体像を掴めた後に、参考にしたのが、Canvaクリエイターのもふこさんが運営されているおしゃれなブログ。


前述したセクション見出しの作り方や、記事一覧を表示されるやり方など細かいところまで教えてくれるブログです。
もふこさんが作成したサイト型のデザインが色々見れるのでデザインの勉強にもなる素敵ブログなので必見です!
特におすすめなのが、こちらの記事↓


Youtube動画だけでは分からなかった細かいところまで分かりやすく丁寧に書いてくれてます⭐️
swellの困ったを解決するブログ*【Web Note】
swellで困ったことがあればここのブログを見れば解決する!と私が勝手に思っているさとしんさんのブログ。


多分swellを使っているブロガーさんなら知らない人はいないと思うくらい超有名なswell特化ブログです。
どうやったらswellでこんな綺麗なサイト型ブログデザインが作れるのか謎…。それぐらい綺麗なブログです👏
私の場合、
背景画像を設定したときにフルワイドブロックの境界線の表示がされなくて困っていました。
その時に見つけたのがこちらの記事。


この記事のおかげで問題が解決して、境界線の波模様が表示できました🙌
嬉しい〜!
この方々のおかげでサイト型デザインを実現できました!
まとめ|ブロガーさんやユーチューバーさんに感謝!
ブログをサイト型にしたいなと思いたちコンセプト設計から、実際に反映するまでのんびりと一週間くらいかかりました💦
実は、数年前もサイト型にしたいと思い立って調べたことがあるのですが、当時の情報だけでは難しく実現することができなかったです😂
2024年になり、ブログやYoutubeでサイト型にする方法がとっても分かりやすく知れて本当に良い時代になったな〜とびっくりしています。
情報を提供してくれたブロガーさんとユーチューバーさんに感謝です!
あとは、地味にデザインの勉強を続けている自分にも感謝🙌
こういう時に勉強したことが役に立って嬉しい🎵
今後は、ブログサムネイルのデザインも作り直していきます。
せっかくサイト型にバージョンアップしたので統一感目指して頑張ります〜(*^^*)






